Evitar cambios de diseño y destellos de texto invisible (FOIT) mediante la precarga de fuentes opcionales
En Chrome 83, se han realizado nuevas mejoras en la carga de fuentes para eliminar por completo el cambio de diseño y el destello de texto invisible (FOIT) cuando las fuentes opcionales están precargadas.
Al optimizar los ciclos de renderizado, Chrome 83 elimina el cambio de diseño al precargar fuentes opcionales. La combinación <link rel="preload">con font-display: optional es la forma más eficaz de garantizar que no haya cambios de diseño al renderizar fuentes personalizadas.
Compatibilidad del navegador
Consulte los datos de MDN para obtener información actualizada sobre compatibilidad con varios navegadores:
Representación de fuente
El cambio de diseño, o rediseño, ocurre cuando un recurso en una página web cambia dinámicamente, lo que resulta en un «cambio» de contenido. Obtener y renderizar fuentes web puede provocar cambios de diseño directamente de una de estas dos formas:
- Una fuente alternativa se cambia por una nueva («destello de texto sin estilo»)
- El texto «invisible» se muestra hasta que se representa una nueva fuente en la página («destello de texto invisible»)
La propiedad CSS font-display proporciona una forma de modificar el comportamiento de representación de fuentes personalizadas a través de un rango de diferentes valores admitidos ( ,,, auto y block) . La elección del valor que se utilizará depende del comportamiento preferido de las fuentes cargadas de forma asincróna. Sin embargo, cada uno de estos valores admitidos puede desencadenar un rediseño de una de las dos formas enumeradas anteriormente, ¡hasta ahora! swapfallbackoptional
La métrica Cambio de diseño acumulativo permite medir la inestabilidad del diseño en una página web.
Fuentes opcionales
La propiedad font-display usa una línea de tiempo de tres períodos para manejar las fuentes que deben descargarse antes de que se puedan procesar:
- Block: renderiza texto «invisible», pero cambia a la fuente web tan pronto como termine de cargarse.
- Swap: <renderiza el texto con una fuente del sistema de reserva, pero cambia a la fuente web tan pronto como termine de cargarse.
- Fail: renderiza el texto con una fuente del sistema de reserva.
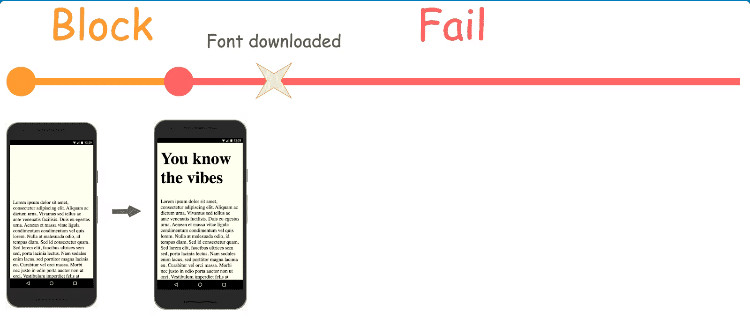
Anteriormente, las fuentes designadas con font-display: optional tenían un período de bloque de 100 ms y ningún período de intercambio. Esto significa que el texto «invisible» se muestra muy brevemente antes de cambiar a una fuente alternativa. Si la fuente no se descarga en 100 ms, se utiliza la fuente alternativa y no se produce ningún intercambio.

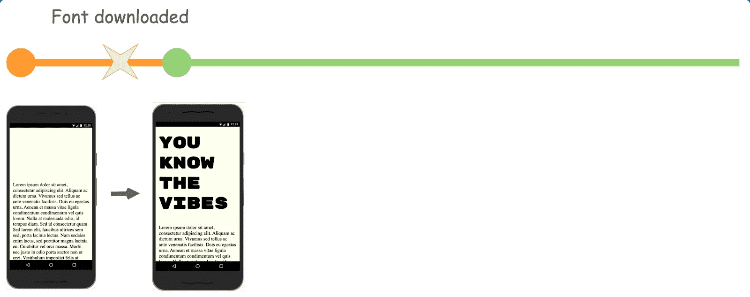
font-display: optional Comportamiento anterior en Chrome cuando la fuente se descarga después del período de bloqueo de 100 ms Sin embargo, en el caso de que la fuente se descargue antes de que finalice el período de bloque de 100 ms, la fuente personalizada se procesa y usa en la página.

font-display: optional en Chrome cuando la fuente se descarga antes del período de bloqueo de 100 msChrome vuelve a renderizar la página dos veces en ambos casos, independientemente de si se usa la fuente alternativa o si la fuente personalizada termina de cargarse a tiempo. Esto provoca un ligero parpadeo de texto invisible y, en los casos en que se renderiza una nueva fuente, un tirón de diseño que mueve parte del contenido de la página. Esto ocurre incluso si la fuente está almacenada en la memoria caché del disco del navegador y puede cargarse mucho antes de que finalice el período de bloqueo.
Las optimizaciones han aterrizado en Chrome 83 para eliminar por completo el primer ciclo de renderizado para las fuentes opcionales que están precargadas <link rel="preload'>. En cambio, la renderización se bloquea hasta que la fuente personalizada haya terminado de cargarse o haya transcurrido un cierto período de tiempo. Este período de tiempo de espera está establecido actualmente en 100 ms, pero es posible que cambie en un futuro próximo para optimizar el rendimiento.

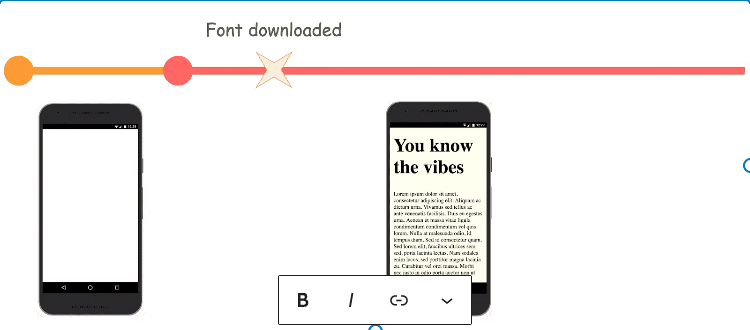
font-display: optional comportamiento en Chrome cuando las fuentes están precargadas y la fuente se descarga después del período de bloque de 100 ms (sin parpadeo de texto invisible)
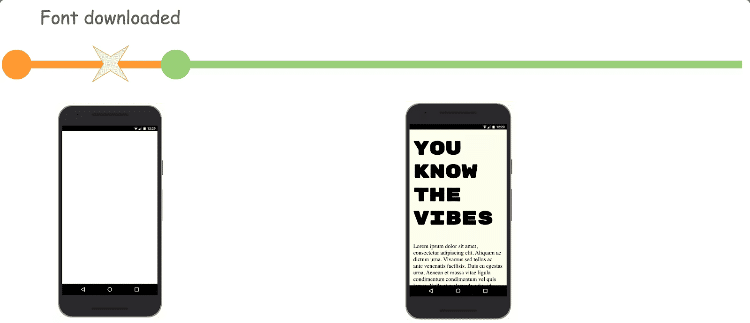
font-display: optional comportamiento en Chrome cuando las fuentes están precargadas y la fuente se descarga antes del período de bloque de 100 ms (sin parpadeo de texto invisible)La precarga de fuentes opcionales en Chrome elimina la posibilidad de alteraciones en el diseño y destellos de texto sin estilo. Esto coincide con el comportamiento requerido como se especifica en el nivel 4 del módulo de fuentes CSS, donde las fuentes opcionales nunca deben causar un rediseño.
CONCLUSIÓN
Aunque no es necesario precargar una fuente opcional, mejora en gran medida la posibilidad de que se cargue antes del primer ciclo de renderizado, especialmente si aún no está almacenada en la caché del navegador. Y usar la opción SWAP.
