¡Haz que tu sitio web de Elementor se cargue más rápido con este tutorial muy práctico!
Básicamente, el objetivo es deshacernos de todo lo que se está cargando y que no necesitamos.
Mientras sigue este tutorial, pruebe su sitio web después de cada cambio que realice para validar que no haya ningún problema. No todas las sugerencias aquí funcionarán para todos.
WP Rocket es la parte más importante de este proceso de optimización. También hay otras opciones como LiteSpeed Cache
Aquí, cubro todo lo que puedes y debes hacer (o al menos intentar) para mejorar el rendimiento de tus sitios web de Elementor.
Mantuve las recomendaciones de dejar los mínimos plugins como por ejemplo: fragmentos de código (no es necesario, también puedes usar el archivo functions.php de un tema hijo)
¡Empecemos!
Por qué es importante optimizar su sitio web Elementor
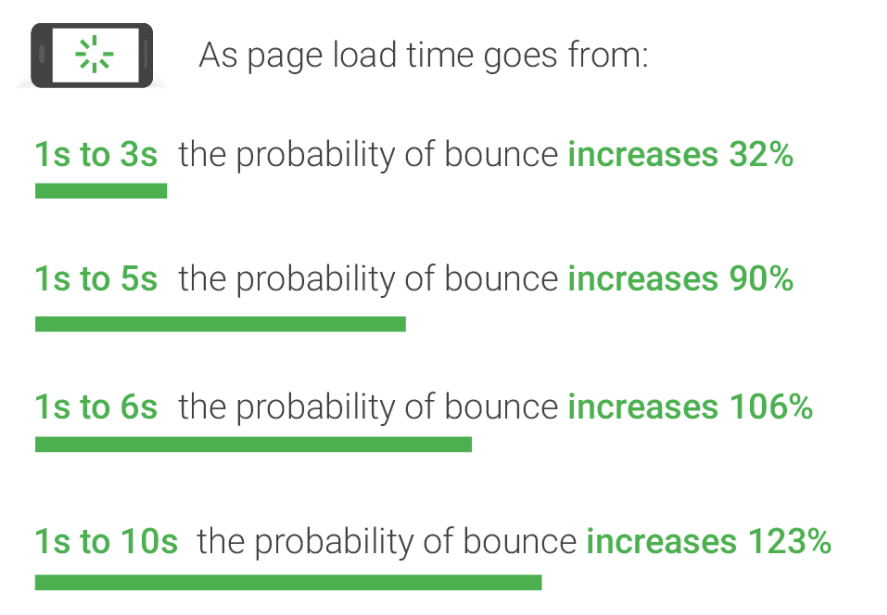
En un estudio realizado por Google , descubrieron que cuanto más lenta es la página, mayor es la tasa de rebote.
A la gente simplemente no le gusta quedarse sentada esperando a que se cargue la página. Acaban de ver que había muchos resultados para su consulta de búsqueda, simplemente regresarán y harán clic en otro enlace, si el suyo no se carga rápidamente. Todos hemos hecho esto.

Otra razón (menor, aunque importante) es que la velocidad de la página es ahora un factor de clasificación SEO . Es un factor de clasificación menor, pero aún así, definitivamente es algo a considerar en mercados competitivos.
Acumule todo a su favor con un sitio web rápido, así como excelente contenido y SEO dentro y fuera de la página.
La configuración de Elementor adecuada para el rendimiento
Primero, ajustaremos las opciones de Elementor para lograr un rendimiento óptimo y una puntuación de información sobre la velocidad de la página de Google.
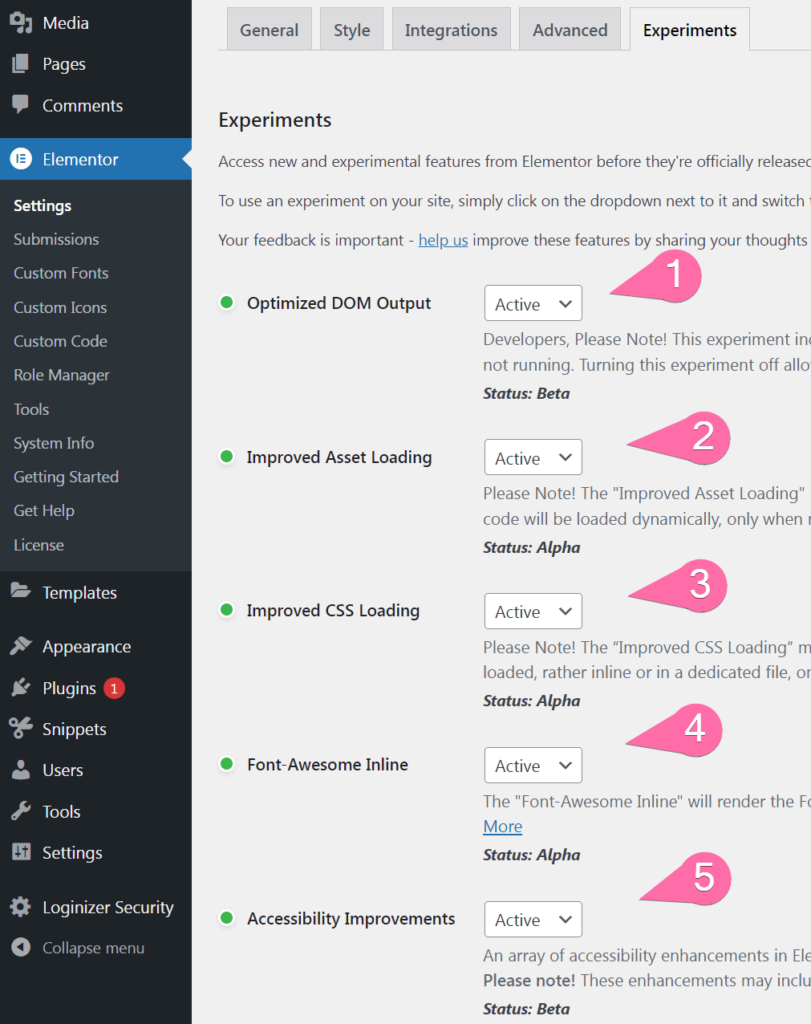
Vaya a Elementor > Configuración > Experimentos.
Tenga en cuenta que cuando lea esto, es posible que algunos experimentos se hayan movido o se hayan llamado de manera ligeramente diferente. Aún deberías poder encontrarlos fácilmente.

Básicamente, querrás activar todos los que ves en la captura de pantalla. Actívelos uno por uno y verifique que su sitio web siga funcionando según lo previsto después de cada uno de ellos.
Algunas de estas configuraciones pueden dañar algunos sitios web, en su mayoría sitios de Elementor más antiguos y aquellos con muchos complementos.
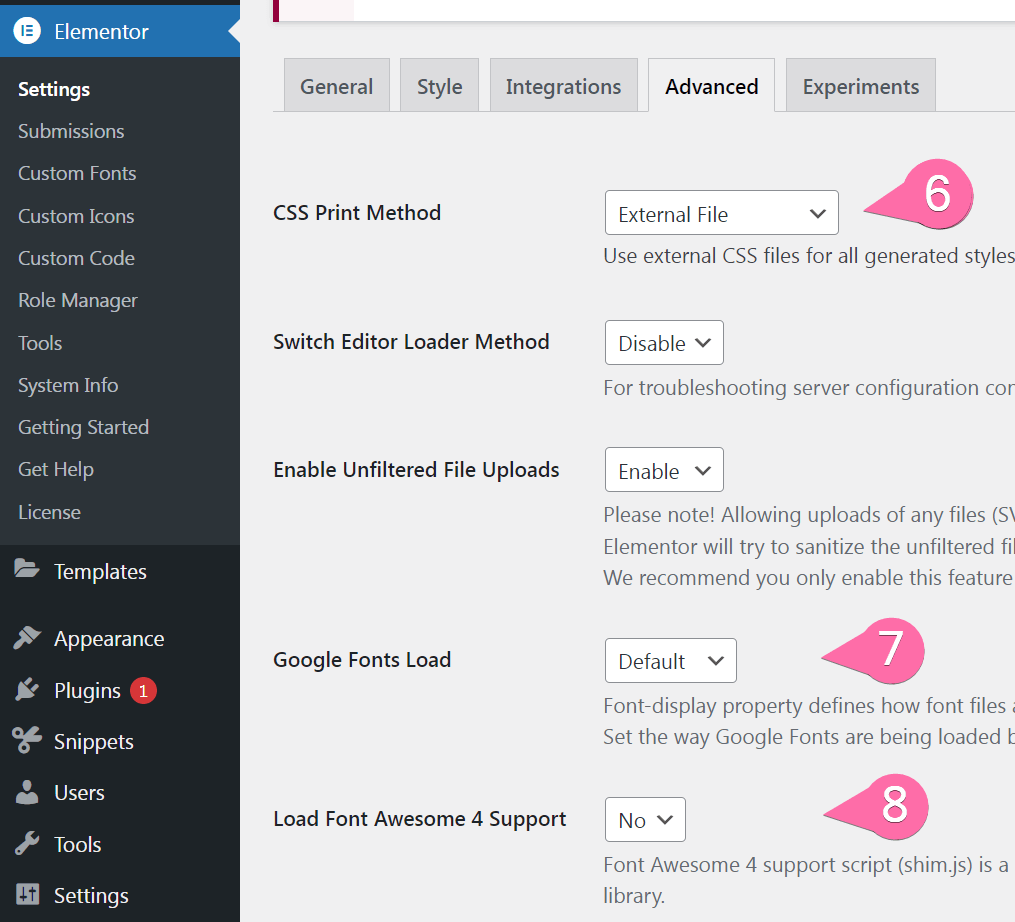
Luego, vayamos a la pestaña Avanzado.

6. Establezca el método de impresión CSS en Archivo externo.
7. Puedes intentar cambiar esto a ‘Cambiar’ para mejorar tu LCP.
8. Desactive la compatibilidad con Font Awesome 4. Sin embargo, si tiene 4 íconos de fuentes increíbles en su sitio web, deberá reemplazarlos para mantener esto deshabilitado.
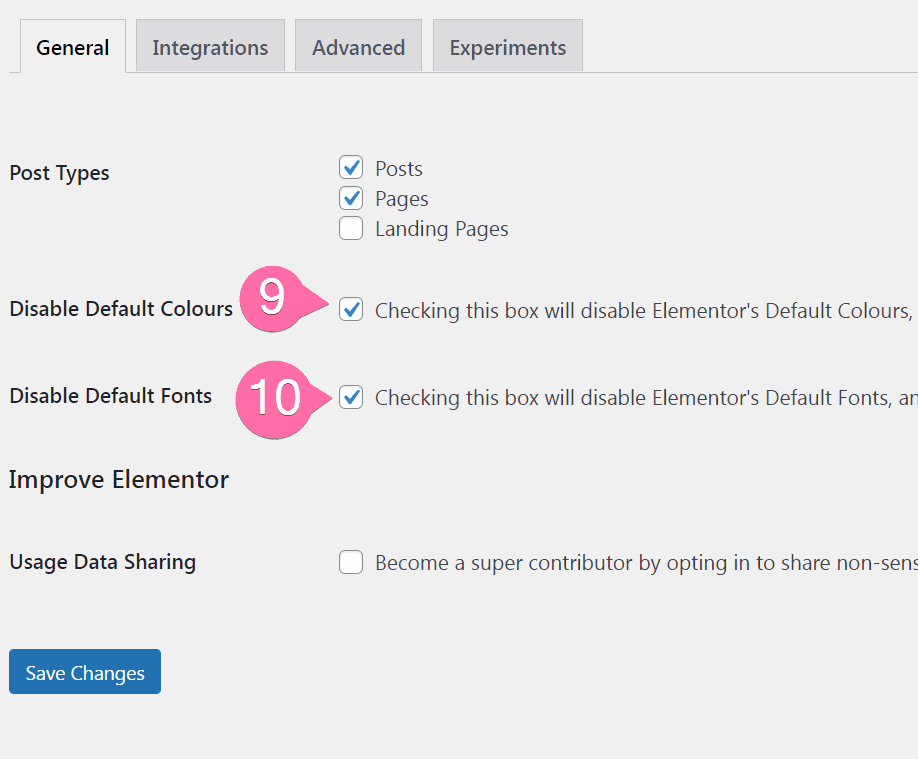
Entonces, vayamos a la pestaña general.

Querrá marcar (9) y (10) para desactivar los colores y las fuentes predeterminados. Esto eliminará la carga de la hoja de estilo global.CSS, lo que ahorrará 1 solicitud y 3 kb.
También eliminará CSS que podría haber estado en conflicto con sus propios estilos personalizados.
Sin embargo, eche un buen vistazo a su sitio web después de deshabilitarlos, ya que en algunos casos, es posible que haya confiado en esto para diseñar, sin darse cuenta.
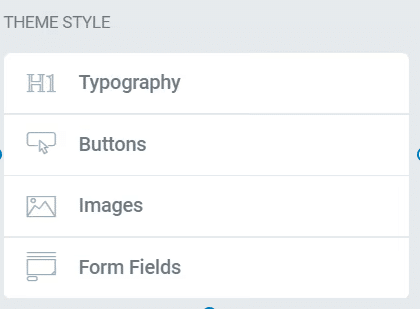
En la mayoría de los casos, si configura estilos globales en la Configuración del sitio (accesible con el ícono superior izquierdo en el editor de Elementor, en cualquier página), debería estar bien:

Quitar de la cola archivos CSS y JS inútiles
En esta parte del tutorial eliminaremos archivos CSS y JS inútiles creando algunos fragmentos de código.
Importante : estos fragmentos de código no funcionarán en la función Código personalizado de Elementor, ya que solo acepta HTML y los fragmentos de código son PHP. Necesita el complemento Code Snippets o también puede pegar el código en el archivo funciones.php de su tema hijo.
Deshabilitar jQuery Migrate
JQuery migrate ya no debería ser necesario, aunque a menudo todavía se está cargando. Luego de deshabilitarlo valida que todo sigue funcionando. Es posible que algunos complementos antiguos que no se hayan actualizado durante bastante tiempo aún dependan de él. Para la mayoría de los usuarios, esto debería funcionar bien.
Deshabilitar emojis de WP
WP Emojis es lo que convierte automáticamente textos en emojis. La mayoría de los sitios web no utilizan esto. Si el tuyo es uno de ellos, ¡deshazte de él!
Deshabilitar la inserción de WP
No desactive WP Embed si:
- Espera que otros inserten sus publicaciones en su sitio.
- Estás incorporando publicaciones de otros en tu propio sitio.
Deshazte de los archivos CSS del editor de bloques
Esto SÓLO es aplicable si no estás utilizando Gutenberg. Personalmente no lo soporto, así que siempre instalo el plugin Classic Editor.

Si tiene el plugin Classic Editor instalado y activo, es probable que su sitio web todavía esté cargando los archivos CSS del editor de bloques, sin una buena razón. Cree un nuevo fragmento de código y agregue el siguiente código para deshacerse de él.
Optimice imágenes con ShortPixel Image Optimizer
¡Ahora optimicemos las imágenes!
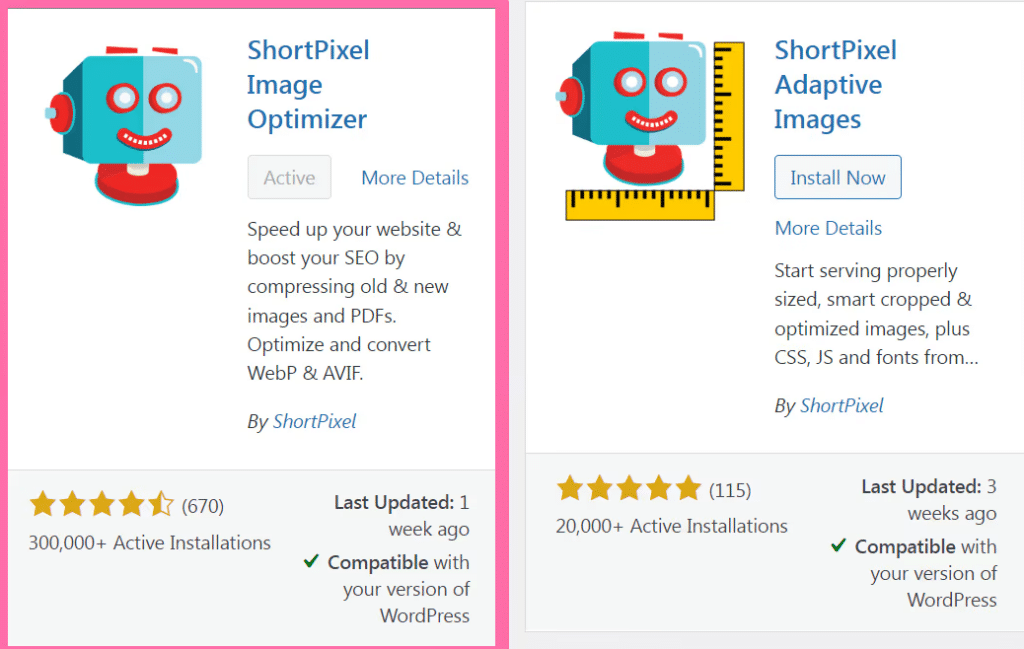
Mi plugin preferido para esto es ShortPixel Image Optimizer.
Entregará dinámicamente versiones AVIF y WebP de las imágenes a los navegadores que las admitan, y PNG y JPEG a aquellos que no las admitan. Así todos los visitantes verán tus imágenes.
Hace un muy buen trabajo de compresión, preservando al mismo tiempo el atractivo visual. Se considera el plugin elegido para la optimización de imágenes.

Querrá ShortPixel Image Optimizer.
Sin embargo, tenga en cuenta que no es gratis una vez gastados sus 500 créditos gratuitos. Sin embargo, es bastante barato: en la mayoría de los casos, unos pocos dólares al año.
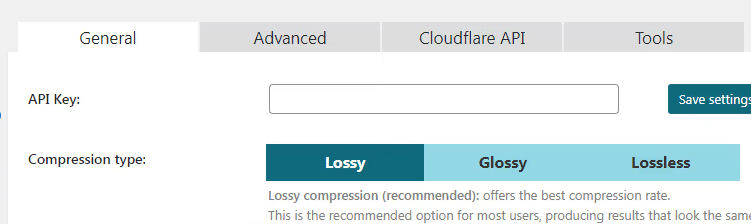
Después de instalar y activar, ajustemos la configuración. La mayoría de ellos están bien tal como están. Puede conservar los valores predeterminados. Estos son los pocos que recomiendo cambiar:
Cambie el nivel de compresión a Lossy o Glossy. El brillo es un buen punto medio entre calidad y compresión.

Las otras configuraciones en la pestaña General se pueden ajustar como mejor le parezca.
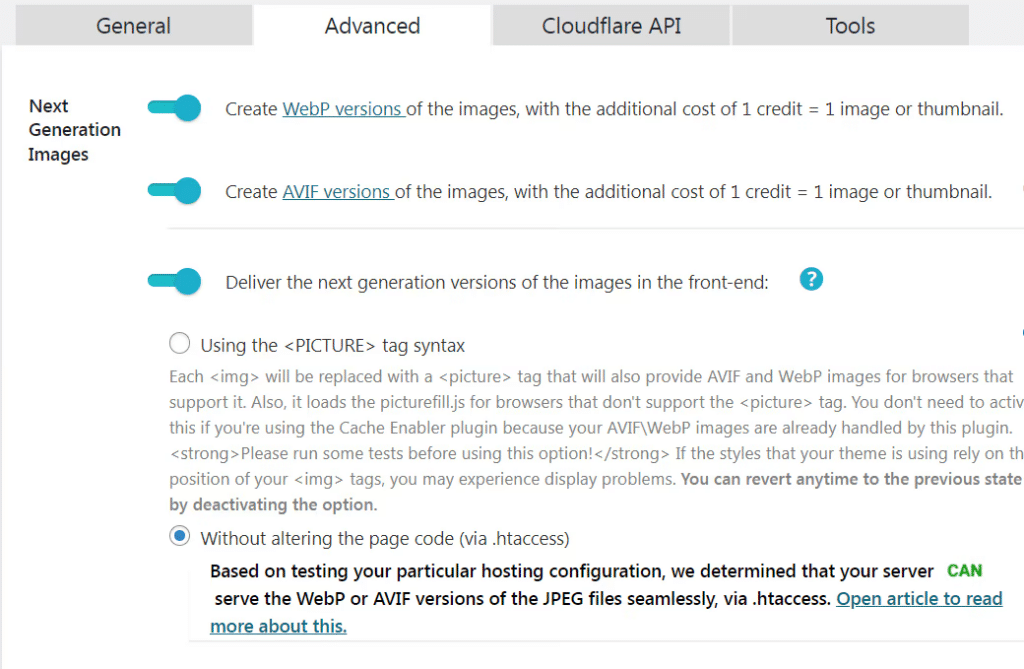
Después de esto, en Avanzado, recomiendo habilitar Crear WebP, Crear AVIF y Entregar.
La opción que elija en Deliver dependerá de su servidor y configuración particulares. En términos generales, si su servidor puede servir WebP o AVIF a través de .htaccess, eso es ideal.

El resto de las configuraciones en la pestaña Avanzado se pueden configurar para satisfacer sus necesidades.
