Optimizando la métrica INP para mejorar la experiencia del usuario

Índice
- ¿Qué es la métrica INP?
- ¿Por qué es importante optimizar la métrica INP?
- ¿Cómo optimizar la métrica INP?
- Conclusión
¿Qué es la métrica INP?
La Interacción hasta la Siguiente Pintura (INP) es una métrica de Core Web Vitals que evalúa la capacidad de respuesta de una página a las interacciones del usuario. El valor final de INP es la interacción más larga observada. Para proporcionar una buena experiencia de usuario, los sitios web deben esforzarse por tener una INP de 200 milisegundos o menos.
¿Por qué es importante optimizar la métrica INP?
Optimizar la métrica INP es crucial para mejorar la experiencia del usuario. Un alto valor de INP puede indicar que los usuarios están experimentando retrasos significativos al interactuar con tu sitio web, lo que puede resultar en una mala experiencia de usuario.
¿Cómo optimizar la métrica INP?
Paso 1: Identificar las interacciones lentas
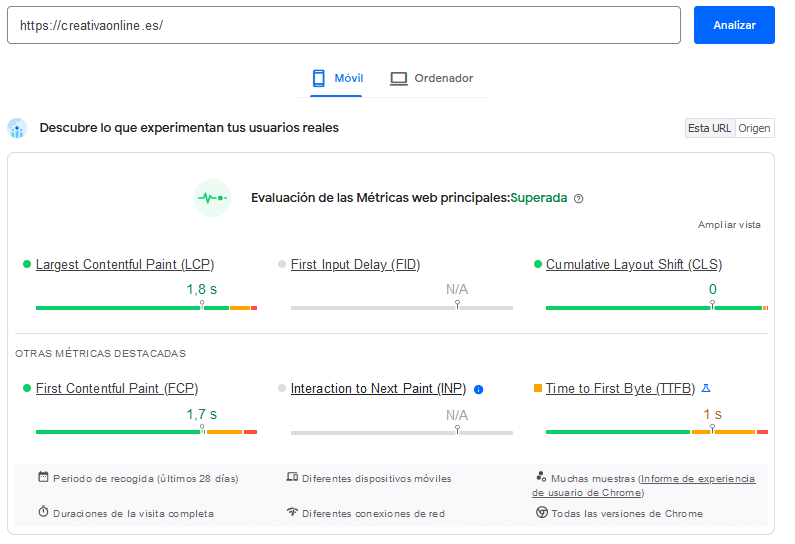
El primer paso para optimizar la métrica INP es identificar las interacciones lentas. Esto se puede hacer utilizando datos de campo de un proveedor de Monitoreo de Usuarios Reales (RUM) o utilizando el Informe de Experiencia de Usuario de Chrome (CrUX) a través de PageSpeed Insights.

Paso 2: Optimizar las interacciones
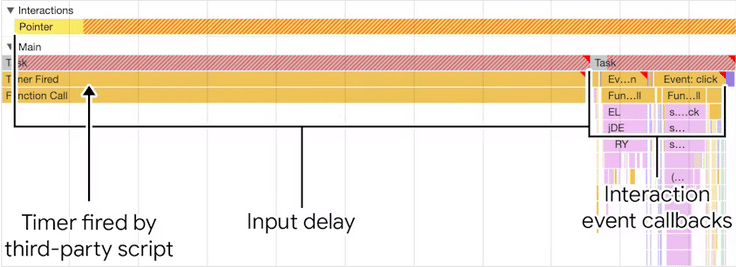
Una vez que has identificado una interacción lenta, el siguiente paso es optimizarla. Las interacciones se pueden dividir en tres fases: el retraso de entrada, el tiempo de procesamiento y el retraso de presentación. Cada fase de una interacción contribuye con cierta cantidad de tiempo a la latencia total de la interacción, por lo que es importante saber cómo puedes optimizar cada parte de la interacción para que se ejecute en el menor tiempo posible.
Retraso de entrada
El retraso de entrada es el tiempo que transcurre desde que el usuario inicia una interacción hasta que comienzan a ejecutarse las devoluciones de llamada del evento. Querrás reducir el retraso de entrada al mínimo para que las interacciones puedan comenzar a ejecutar las devoluciones de llamada de eventos lo más pronto posible.
Tiempo de procesamiento
El tiempo de procesamiento es el tiempo que tardan en ejecutarse las devoluciones de llamada de eventos. Para optimizar este tiempo, puedes intentar hacer menos trabajo en las devoluciones de llamada de eventos o dividir el trabajo en tareas separadas para evitar que se conviertan en tareas largas que bloqueen el hilo principal.
Retraso de presentación
El retraso de presentación es el tiempo que tarda el navegador en presentar el siguiente cuadro que muestra el resultado visual de la interacción. Para minimizar este retraso, puedes intentar minimizar el tamaño del DOM y utilizar la propiedad CSS `content-visibility` para renderizar de manera perezosa los elementos fuera de la pantalla.

Conclusión
Optimizar la métrica INP de tu sitio web es un proceso iterativo que requiere tiempo y esfuerzo. Sin embargo, al mejorar esta métrica, puedes mejorar significativamente la experiencia de usuario en tu sitio web.
Pero os digo un secreto…si optimizáis todas las métricas tendreis un buen resultado en la métrica INP.
Espero que este post te sea útil para entender y optimizar la métrica INP en tu sitio web. Si tienes alguna pregunta, no dudes en dejar un comentario abajo. ¡Hasta la próxima! Te dejamos un enlace de un caso real de la optimización métrica INP.
Evidentemente nosotros no tenemos INP 🙂

Minimiza el trabajo del hilo principal wordpress
Uno de los principales desafíos que enfrentan los desarrolladores de WordPress es la optimización del rendimiento del sitio web. En este aspecto, una estrategia clave es minimizar el trabajo del hilo principal. Este hilo principal es el encargado de ejecutar la mayor parte del código JavaScript en los navegadores, por lo que cualquier tarea pesada o excesiva puede ralentizar la experiencia de navegación del usuario.
Para optimizar el rendimiento, es esencial tener en cuenta el tiempo de trabajo del hilo principal. La métrica Input Delay, o INP, es un indicador directo del rendimiento del hilo principal de JavaScript. Reducir el tiempo de bloqueo del hilo principal puede mejorar la métrica INP y, por lo tanto, optimizar la experiencia del usuario.
Existen varias técnicas para minimizar el trabajo del hilo principal en WordPress. Por ejemplo, retrasar la carga de JavaScript puede ser una estrategia eficaz. Esto significa que los scripts se cargan solo cuando se necesitan, liberando así al hilo principal de tareas innecesarias y mejorando el rendimiento general de la página.
Otra técnica es la minimización y compresión de archivos JavaScript. Esto reduce el tamaño de los archivos, lo que a su vez reduce el tiempo de descarga y procesamiento del navegador. Además, dividir los scripts largos en trozos más pequeños y ejecutarlos solo cuando se necesitan puede ayudar a mantener el hilo principal despejado.
En conclusión, minimizar el trabajo del hilo principal en WordPress es esencial para mejorar la métrica INP y optimizar la experiencia del usuario. Ya sea retrasando la carga de JavaScript, minimizando y comprimiendo archivos, o dividiendo scripts largos, cada pequeña mejora puede tener un impacto significativo en el rendimiento del sitio web.
Inp wordpress
WordPress es una poderosa herramienta de creación de sitios web que ofrece innumerables plugins para optimizar la experiencia del usuario. Una de estas métricas es el INP (Interactions Per Visit), que mide la cantidad de interacciones que un visitante tiene en tu sitio durante una visita. Este indicador puede ser un valioso aliado para comprender cómo los visitantes interactúan con tu sitio y qué áreas necesitan mejora.
El INP es una métrica crítica para los propietarios de sitios web, ya que puede ayudar a identificar las áreas de un sitio que están funcionando bien y las que no lo están. Por ejemplo, si el INP de una página es bajo, puede ser un indicador de que los visitantes no encuentran lo que están buscando, o que el contenido no es atractivo. Por otro lado, un INP alto puede indicar que los visitantes están interactuando activamente con el contenido, lo que es una buena señal.
Para optimizar la métrica INP en WordPress, es importante prestar atención al diseño y a la estructura de tu sitio. Asegúrate de que tu sitio sea fácil de navegar y que el contenido sea atractivo y relevante para tus visitantes. También puede ser útil utilizar plugins de WordPress que proporcionan estadísticas y análisis detallados sobre el comportamiento de los visitantes en tu sitio.
Además, es fundamental realizar pruebas y ajustes constantes para mejorar la métrica INP. Esto puede implicar hacer cambios en el diseño del sitio, ajustar el contenido, o experimentar con diferentes llamados a la acción. Recuerda que la optimización del INP es un proceso continuo y que siempre hay espacio para la mejora.
En conclusión, la métrica INP en WordPress es una herramienta valiosa para mejorar la experiencia del usuario en tu sitio web. Al monitorear y optimizar esta métrica, puedes aumentar la interacción de los visitantes, mejorar la satisfacción del usuario y, en última instancia, aumentar las conversiones y el éxito de tu sitio web.
Minimiza el trabajo del hilo principal
La optimización de la métrica INP es fundamental para mejorar la experiencia del usuario, y una de las formas más efectivas de lograrlo es minimizando el trabajo del hilo principal. El hilo principal es responsable de la mayoría de las tareas de renderizado y JavaScript en un navegador, por lo que reducir su carga de trabajo puede tener un impacto significativo en el rendimiento de la página.
Para minimizar el trabajo del hilo principal, es esencial adoptar prácticas de desarrollo web eficientes. Una de estas prácticas es reducir la cantidad de JavaScript que se ejecuta en la página. Esto se puede lograr mediante la eliminación de código innecesario, la división del código en múltiples archivos y la ejecución de scripts solo cuando sea necesario. Además, la optimización de imágenes y la reducción del tamaño de los archivos también pueden ayudar a disminuir el trabajo del hilo principal.
Otra estrategia efectiva es implementar el procesamiento fuera de hilo (off-thread). Al mover tareas no esenciales para la interactividad del usuario a trabajadores web o hilos de fondo, liberamos al hilo principal para centrarse en tareas críticas para la experiencia del usuario. Como resultado, la página se vuelve más rápida y más receptiva, lo que mejora la métrica INP.
Finalmente, también es vital optimizar la entrega de CSS y JavaScript. Al incluir solo los estilos y scripts necesarios para el renderizado inicial en el HTML de la página y cargar el resto de forma asíncrona, podemos minimizar el bloqueo del hilo principal y acelerar el tiempo de carga de la página. En resumen, la minimización del trabajo del hilo principal es una estrategia poderosa para optimizar la métrica INP y mejorar la experiencia del usuario.
