¡Bienvenidos a la aventura de optimizar el JavaScript en línea en WordPress!
¿Estás harto de errores en PageSpeed como «evita cargas útiles de red de gran tamaño» o «minifica los recursos JS»?
¡Pues, amigo, hoy es tu día de suerte! Vamos a resolver todo eso de una vez por todas.
¿Qué es el JavaScript en línea y por qué debes optimizarlo?
Antes de comenzar, ¿sabes qué es el JavaScript en línea y por qué debes optimizarlo? El JavaScript en línea se carga directamente en el HTML de la página, mientras que el JavaScript externo se almacena en el navegador. ¡Y eso es una gran ventaja! El navegador no tiene que descargar los recursos cada vez que se abre una página, lo que hace que la web se cargue mucho más rápido. ¡Quién dijo que optimizar el JavaScript era aburrido!
¿Cómo saber si estás utilizando JavaScript en línea en tu página de WordPress?
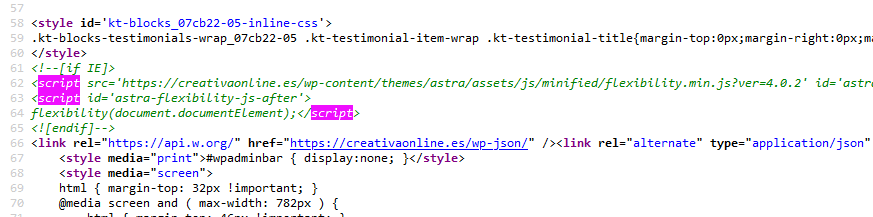
Ahora, ¿cómo sabes si estás utilizando JavaScript en línea en tu página de WordPress? ¡Es muy fácil! Abre una ventana de incógnito, haz clic en «Ver código fuente» con las teclas CTR + U y busca las etiquetas <script> y </script>. ¡Mira, ya has encontrado el JavaScript en línea!

Pero ojo, no todo el JavaScript se puede cargar desde un archivo externo. Por ejemplo, los scripts de Analytics o los plugins que están programados para cargar JavaScript en línea. ¡Pero no te preocupes! Hay algunos trucos para optimizar el JavaScript en línea.
Trucos para optimizar el JavaScript en línea en WordPress
Primero, trata de no usar plugins que carguen JavaScript en línea. Si un plugin lo hace, lamentablemente no podemos hacer nada. Lo mejor es buscar un plugin que no cargue JavaScript en línea.
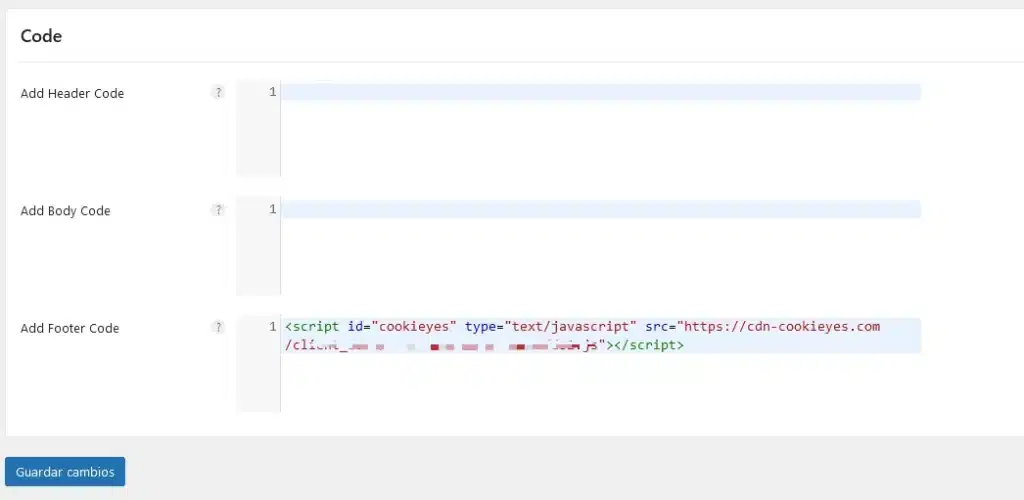
Segundo, carga el JavaScript al final de la página. Muchos plugins cometen el error de cargar el JavaScript al principio, lo que bloquea el navegador. Pero tú puedes elegir cargarlo en el pie de página. ¡Personalmente, recomiendo Perfmatters! Con Perfmatters, puedes elegir dónde cargar el JavaScript, ya sea en la cabecera, el cuerpo o el pie de página. ¡Así de fácil!

¡Y eso es todo, amigos! Ya sabes cómo optimizar el JavaScript en línea en WordPress.

